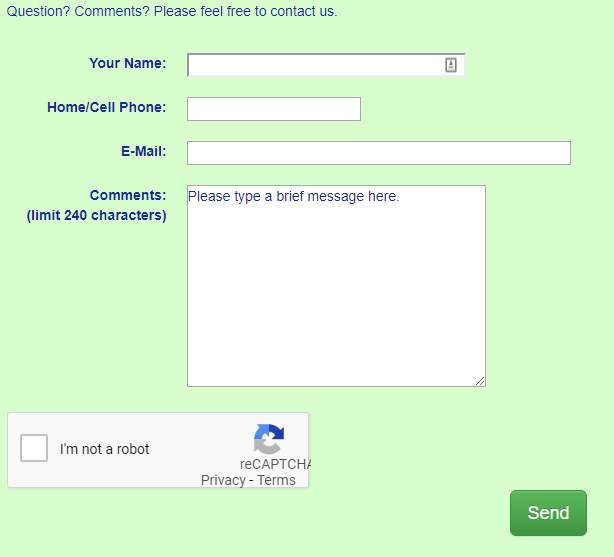
Implementing Form Script that Works with php 7
I recently upgraded hosting to php 7.0 since some of my WordPress sites were recommending the upgrade. The WordPress sites were fine, but one of my two last remaining HTML sites was using the Huggins Email Form php script, which isn't compatible with php 7.0,